修改include/fields.func.php 中的函数function fields_show()
大概在177行,找到
- ase 'checkbox':
- if($v['option_value']) {
- $html .= '<span id="'.$v['name'].'">';
在下面加上
- //增加全选
- $html .= ' <input type="button" value="全选" id="all"/> <input type="button" value="全不选" id="resove"/> <script type="text/javascript">$("#all").click(function(){ $(".chengshi:checkbox").prop("checked",true); }); $("#resove").click(function(){ $(".chengshi:checkbox").prop("checked",false); }) </script>';
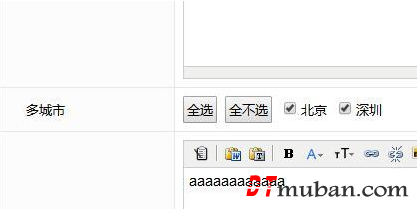
效果如图