stoon默认详情页主图下面只有3张缩略小图,如图: 由于需求,我们需要将3张图增加至5张。然而就是这样一个看似很简单的问题,在初期我们整整折腾了3天才解决!下面来将实现此功能的详细步骤记录下来,以便日后备用。注意:此教程制作时是destoon v5.0版本,由于不同版本写法略有改变,可能文章中提及的行号与看官看到的并不对称,请仔细看图,根据图片中上下段代码进行修改。
由于需求,我们需要将3张图增加至5张。然而就是这样一个看似很简单的问题,在初期我们整整折腾了3天才解决!下面来将实现此功能的详细步骤记录下来,以便日后备用。注意:此教程制作时是destoon v5.0版本,由于不同版本写法略有改变,可能文章中提及的行号与看官看到的并不对称,请仔细看图,根据图片中上下段代码进行修改。
详情页展示的图片都是从后台调取出来的,如果想要在详情页展示5张图片,我们必须要在数据库中添加字段及修改后台源码。艺灵会告诉你:这样一个小小的功能,你需要修改6个页面么?坑爹的destoon!!!由于修改页面之多以及细节繁杂,如有需要此功能的看官请仔细看好每一处修改的内容,以免出错,建议修改前做好备份工作。
一、修改mall.class.php
先来张后台上传图片那里默认的界面吧,如图: 下面是查找控制这里图片的源码页面。路径:根目录/module/mall/mall.class.php,用dw等其它编码软件打开文件。找到第19行,在'thumb1','thumb2',后面增加'thumb3','thumb4',。如图: thumb是在数据字典中的解释是:标题图,很明显,默认是3张图,我们再增加2张才能显示5张。
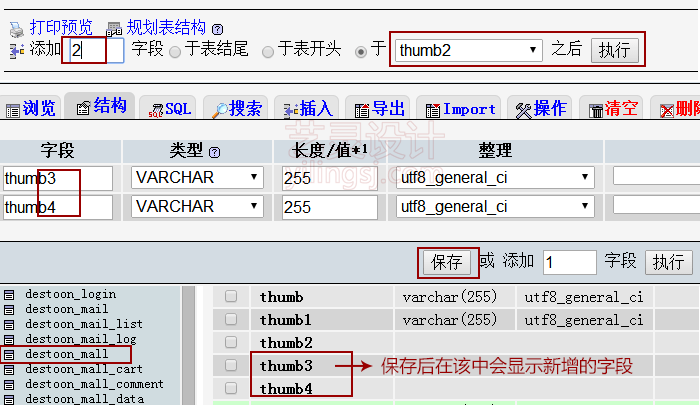
由于我们新添加的字段thumb3,thumb4并不存在原数据库中,所以我们需要在phpmyadmin中添加这两个字段。
在浏览器中打开你的phpmyadmin,输入密码进去后找到taomodi_mall表,然后在thumb2的下面新增thumb3,thumb4。如图: 添加完表字段后继续来修改mall.class.php页面。
添加完表字段后继续来修改mall.class.php页面。
85行左右
- <!--新增代码-->
- if($post['thumb3']) $new .= '<img src="'.$post['thumb3'].'http://www.52419.net/skin/s11/image/nopic.gif>>';
- if($post['thumb4']) $new .= '<img src="'.$post['thumb4'].'http://www.52419.net/skin/s11/image/nopic.gif>>';
92行左右
- <!--新增代码-->
- if($r['thumb3']) $old .= '<img src="'.$r['thumb3'].'http://www.52419.net/skin/s11/image/nopic.gif>>';
- if($r['thumb4']) $old .= '<img src="'.$r['thumb4'].'http://www.52419.net/skin/s11/image/nopic.gif>>';
如图:
155行左右
- <!--修改源码,黄色高亮为新增-->
- clear_upload($post['content'].$post['thumb'].$post['thumb1'].$post['thumb2'].$post['thumb3'].$post['thumb4'], $this->itemid);
171行左右
- <!--修改源码,黄色高亮为新增-->
- clear_upload($post['content'].$post['thumb'].$post['thumb1'].$post['thumb2'].$post['thumb3'].$post['thumb4'], $this->itemid);
如图:
252行左右
- <!--新增代码-->
- if($r['thumb3']) delete_upload($r['thumb3'], $userid);
- if($r['thumb4']) delete_upload($r['thumb4'], $userid);
如图:
好了,第一个页面已修改完毕,然而这只是一个页面,还有5个页面需要修改才能成功显示5图,是不是非常坑爹?!
二、修改edit.tpl.php
路径:根目录/module/mall/admin/template/edit.tpl.php,打开文件后开始修改。
87行左右
- <!--新增代码-->
- <input type="hidden" name="post[thumb3]" id="thumb3" value=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $thumb3;?>"/>
- <input type="hidden" name="post[thumb4]" id="thumb4" value=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $thumb4;?>"/>
94行左右
- <!--新增代码-->
- <td width="120http://www.52419.net/skin/s11/image/nopic.gif>><img src=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $thumb3 ? $thumb3 : DT_SKIN.'image/waitpic.gif';?>" width="100" height="100" id="showthumb3" title="预览图片" alt=""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb3').src, 1);}else{Dalbum(3,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb3').value, true);}"/></td>
- <td width="120http://www.52419.net/skin/s11/image/nopic.gif>><img src=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $thumb4 ? $thumb4 : DT_SKIN.'image/waitpic.gif';?>" width="100" height="100" id="showthumb4" title="预览图片" alt=""if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb4').src, 1);}else{Dalbum(4,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb4').value, true);}"/></td>
101行左右
- <!--新增代码-->
- <td><spanDalbum(3,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb3').value, true);" class="jt"><img src=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $MODULE[2]['linkurl'];?>image/img_upload.gif" width="12" height="12" title="上传"/></span> <img src=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $MODULE[2]['linkurl'];?>image/img_select.gif" width="12" height="12" title="选择"selAlbum(3);"/> <spandelAlbum(3, 'wait');" class=http://www.52419.net/skin/s11/image/nopic.gif>jt"><img src=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $MODULE[2]['linkurl'];?>image/img_delete.gif" width="12" height="12" title="删除"/></span></td>
- <td><spanDalbum(4,<?php echo $moduleid;?>,<?php echo $MOD['thumb_width'];?>,<?php echo $MOD['thumb_height'];?>, Dd('thumb4').value, true);" class="jt"><img src=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $MODULE[2]['linkurl'];?>image/img_upload.gif" width="12" height="12" title="上传"/></span> <img src=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $MODULE[2]['linkurl'];?>image/img_select.gif" width="12" height="12" title="选择"selAlbum(4);"/> <spandelAlbum(4, 'wait');" class=http://www.52419.net/skin/s11/image/nopic.gif>jt"><img src=http://www.52419.net/skin/s11/image/nopic.gif><?php echo $MODULE[2]['linkurl'];?>image/img_delete.gif" width="12" height="12" title="删除"/></span></td>
如图:
三、修改module.func.php
路径:根目录/include/module.func.php,打开文件后开始修改。
240行左右
- <!--新增代码-->
- if($item['thumb3'] && !preg_match("/^[a-z0-9\-\.\:\/]{50,}$/i", $item['thumb3'])) $item['thumb3'] = '';
- if($item['thumb4'] && !preg_match("/^[a-z0-9\-\.\:\/]{50,}$/i", $item['thumb4'])) $item['thumb4'] = '';
248行左右
- <!--新增代码-->
- $imgs[] = $item['thumb3'] ? $item['thumb3'] : $nopic;
- $imgs[] = $item['thumb4'] ? $item['thumb4'] : $nopic;
255行左右
- <!--新增代码-->
- $imgs[] = $item['thumb3'] ? str_replace('.thumb.', '.middle.', $item['thumb3']) : $nopic;
- $imgs[] = $item['thumb4'] ? str_replace('.thumb.', '.middle.', $item['thumb4']) : $nopic;
如图:
好了,我们再到后台随便添加一款商品做下测试吧。经测试,已经可以成功添加第4张,第5张图片,并且前台页面可以展示,效果图: 
你以为这样就完了吗?当然没有啦!因为现在改的是超级管理员的后台,而商家后台仍是3张图片,不信你看。
是不是有种想拿块板砖拍人的冲动?前面修改了十几处才好不容易将3张图修改成5张图,现在又要修改商家页面,destoon坑爹无极限啊!!!
四、修改my.inc.php
路径:根目录/module/mall/my.inc.php,打开文件后开始修改。
79行左右
- <!--修改源码,黄色高亮为新增-->
- if(!$IMVIP && $MG['uploadpt']) $post['thumb1'] = $post['thumb2'] = $post['thumb3'] = $post['thumb4'] ='';
149行左右
- <!--修改源码,黄色高亮为新增-->
- $thumb = $thumb1 = $thumb2 = $thumb3 = $thumb4 = '';
189行左右
- <!--新增代码-->
- $post['thumb3'] = $item['thumb3'];
- $post['thumb4'] = $item['thumb4'];
如图:
五、修改my_mall.htm
路径:根目录/template/文件夹/member/my_mall.htm,打开文件后开始修改。
89行左右
- <!--新增代码-->
- <input type="hiddenhttp://www.52419.net/skin/s11/image/nopic.gif> name="post[thumb3]http://www.52419.net/skin/s11/image/nopic.gif> id="thumb3http://www.52419.net/skin/s11/image/nopic.gif> value="{$thumb3}http://www.52419.net/skin/s11/image/nopic.gif>/>
- <input type="hiddenhttp://www.52419.net/skin/s11/image/nopic.gif> name="post[thumb4]http://www.52419.net/skin/s11/image/nopic.gif> id="thumb4http://www.52419.net/skin/s11/image/nopic.gif> value="{$thumb4}http://www.52419.net/skin/s11/image/nopic.gif>/>
99行左右
- <!--新增代码-->
- <td width="120http://www.52419.net/skin/s11/image/nopic.gif>><img src="{if $thumb3}{$thumb3}{else}{DT_SKIN}image/waitpic.gif{/if}http://www.52419.net/skin/s11/image/nopic.gif> width="100http://www.52419.net/skin/s11/image/nopic.gif> height="100http://www.52419.net/skin/s11/image/nopic.gif> id="showthumb3http://www.52419.net/skin/s11/image/nopic.gif> title="预览图片http://www.52419.net/skin/s11/image/nopic.gif> alt="http://www.52419.net/skin/s11/image/nopic.gif>if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb3').src, 1);}else{Dalbum(3,{$moduleid},{$MOD[thumb_width]},{$MOD[thumb_height]}, Dd('thumb3').value, true);}"/></td>
- <td width="120http://www.52419.net/skin/s11/image/nopic.gif>><img src="{if $thumb4}{$thumb4}{else}{DT_SKIN}image/waitpic.gif{/if}http://www.52419.net/skin/s11/image/nopic.gif> width="100http://www.52419.net/skin/s11/image/nopic.gif> height="100http://www.52419.net/skin/s11/image/nopic.gif> id="showthumb4http://www.52419.net/skin/s11/image/nopic.gif> title="预览图片http://www.52419.net/skin/s11/image/nopic.gif> alt="http://www.52419.net/skin/s11/image/nopic.gif>if(this.src.indexOf('waitpic.gif') == -1){_preview(Dd('showthumb4').src, 1);}else{Dalbum(4,{$moduleid},{$MOD[thumb_width]},{$MOD[thumb_height]}, Dd('thumb4').value, true);}"/></td>
111行左右
- <!--新增代码-->
- <td><img src="https://www.mbkfw.com/skin/v3/image/lazy.gifhttp://www.52419.net/skin/s11/image/nopic.gif> class="lazyhttp://www.52419.net/skin/s11/image/nopic.gif> original="{DT_STATIC}{$MODULE[2][moduledir]}/image/img_upload.gifhttp://www.52419.net/skin/s11/image/nopic.gif> width="12http://www.52419.net/skin/s11/image/nopic.gif> height="12http://www.52419.net/skin/s11/image/nopic.gif> title="上传http://www.52419.net/skin/s11/image/nopic.gif>Dalbum(3,{$moduleid},{$MOD[thumb_width]},{$MOD[thumb_height]}, Dd('thumb3').value, true);"/> <img src="https://www.mbkfw.com/skin/v3/image/lazy.gifhttp://www.52419.net/skin/s11/image/nopic.gif> class="lazyhttp://www.52419.net/skin/s11/image/nopic.gif> original="{DT_STATIC}{$MODULE[2][moduledir]}/image/img_select.gifhttp://www.52419.net/skin/s11/image/nopic.gif> width="12http://www.52419.net/skin/s11/image/nopic.gif> height="12http://www.52419.net/skin/s11/image/nopic.gif> title="选择http://www.52419.net/skin/s11/image/nopic.gif>selAlbum(3);"/> <img src="https://www.mbkfw.com/skin/v3/image/lazy.gifhttp://www.52419.net/skin/s11/image/nopic.gif> class="lazyhttp://www.52419.net/skin/s11/image/nopic.gif> original="{DT_STATIC}{$MODULE[2][moduledir]}/image/img_delete.gifhttp://www.52419.net/skin/s11/image/nopic.gif> width="12http://www.52419.net/skin/s11/image/nopic.gif> height="12http://www.52419.net/skin/s11/image/nopic.gif> title="删除http://www.52419.net/skin/s11/image/nopic.gif>delAlbum(3,'wait');"/></td>
- <td><img src="https://www.mbkfw.com/skin/v3/image/lazy.gifhttp://www.52419.net/skin/s11/image/nopic.gif> class="lazyhttp://www.52419.net/skin/s11/image/nopic.gif> original="{DT_STATIC}{$MODULE[2][moduledir]}/image/img_upload.gifhttp://www.52419.net/skin/s11/image/nopic.gif> width="12http://www.52419.net/skin/s11/image/nopic.gif> height="12http://www.52419.net/skin/s11/image/nopic.gif> title="上传http://www.52419.net/skin/s11/image/nopic.gif>Dalbum(4,{$moduleid},{$MOD[thumb_width]},{$MOD[thumb_height]}, Dd('thumb4').value, true);"/> <img src="https://www.mbkfw.com/skin/v3/image/lazy.gifhttp://www.52419.net/skin/s11/image/nopic.gif> class="lazyhttp://www.52419.net/skin/s11/image/nopic.gif> original="{DT_STATIC}{$MODULE[2][moduledir]}/image/img_select.gifhttp://www.52419.net/skin/s11/image/nopic.gif> width="12http://www.52419.net/skin/s11/image/nopic.gif> height="12http://www.52419.net/skin/s11/image/nopic.gif> title="选择http://www.52419.net/skin/s11/image/nopic.gif>selAlbum(4);"/> <img src="https://www.mbkfw.com/skin/v3/image/lazy.gifhttp://www.52419.net/skin/s11/image/nopic.gif> class="lazyhttp://www.52419.net/skin/s11/image/nopic.gif> original="{DT_STATIC}{$MODULE[2][moduledir]}/image/img_delete.gifhttp://www.52419.net/skin/s11/image/nopic.gif> width="12http://www.52419.net/skin/s11/image/nopic.gif> height="12http://www.52419.net/skin/s11/image/nopic.gif> title="删除http://www.52419.net/skin/s11/image/nopic.gif>delAlbum(4,'wait');"/></td>
如图:
六、修改post.func.php
路径:根目录/include/post.func.php,打开文件后开始修改。
777行左右
- <!--新增代码-->
- if(isset($post['thumb3']) && !is_url($post['thumb3'])) $post['thumb3'] = '';
- if(isset($post['thumb4']) && !is_url($post['thumb4'])) $post['thumb4'] = '';
如图:
好了,终于修改完了,商家后台也可以上传5张图片了,如图:
小结
虽然修改的页面很多,但基本上都是添加那两个thumb3,thumb4这两个字段代码。如有疑问,可在下方评论区中留言。
----------完----------